基于Vue和Element UI搭建的博客前端界面
目录
前言
之前我的个人博客系统是使用SpringBoot和thymeleaf模板引擎开发的,个人觉得还可以,最近突发奇想,何不借点时间,把博客重构一下,使用Vue作为前端,SpringBoot最为后端,前后端分离,继续夯实自己的实力。
实现方法
大概的思路是沿用大部分旧博客的后端逻辑,之前持久层是使用JPA,后面视具体情况而定,有可能换用MyBatis。
前端使用Vue作为模板引擎, 是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的,在国内十分流行,在这里也不得不崇拜一下尤大。
UI部分,鉴于个人能力太菜,:D,使用原生三件套做出来的界面实在是太丑,只好借助第三方UI框架,这里采用Element UI,原本想使用Bootstrap,但是在Vue框架的前提下,使用Element UI上手会容易得多,毕竟,ElementUI就是基于Vue 2.0开发的,文档也是比较齐全,但是使用该框架的过程,我也踩了一些坑,这些坑在官方文档中都是没有说明白的:
-
Backtop组件需要是父节点的第一个子节点。 -
Select选择器必须给其一个宽度,不然文字不显示 -
表格组件中如果想要实现单元格居中,需要给
el-table-column组件一个属性align="center"
涉及到的项目
Vue- Element UI
- axios
prism(代码高亮)typo.css(文章样式)- animate.css
fancybox- vue-markdown
- 今日诗词
- Font Awesome
- ...
前端实现
前台
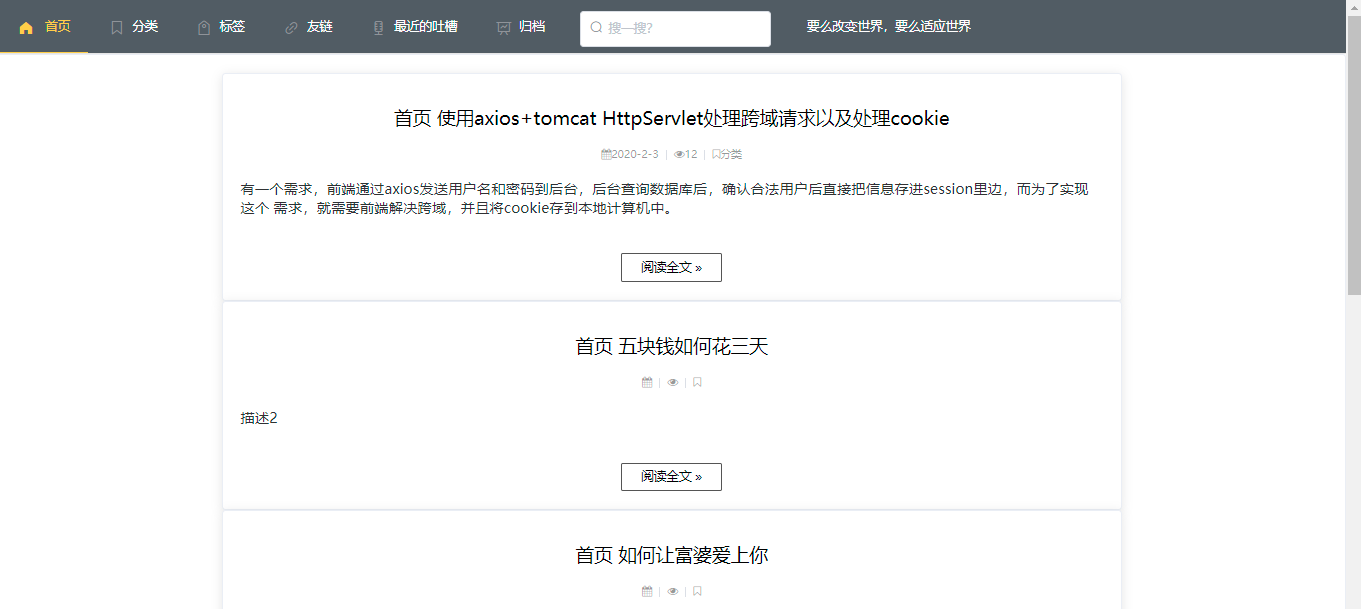
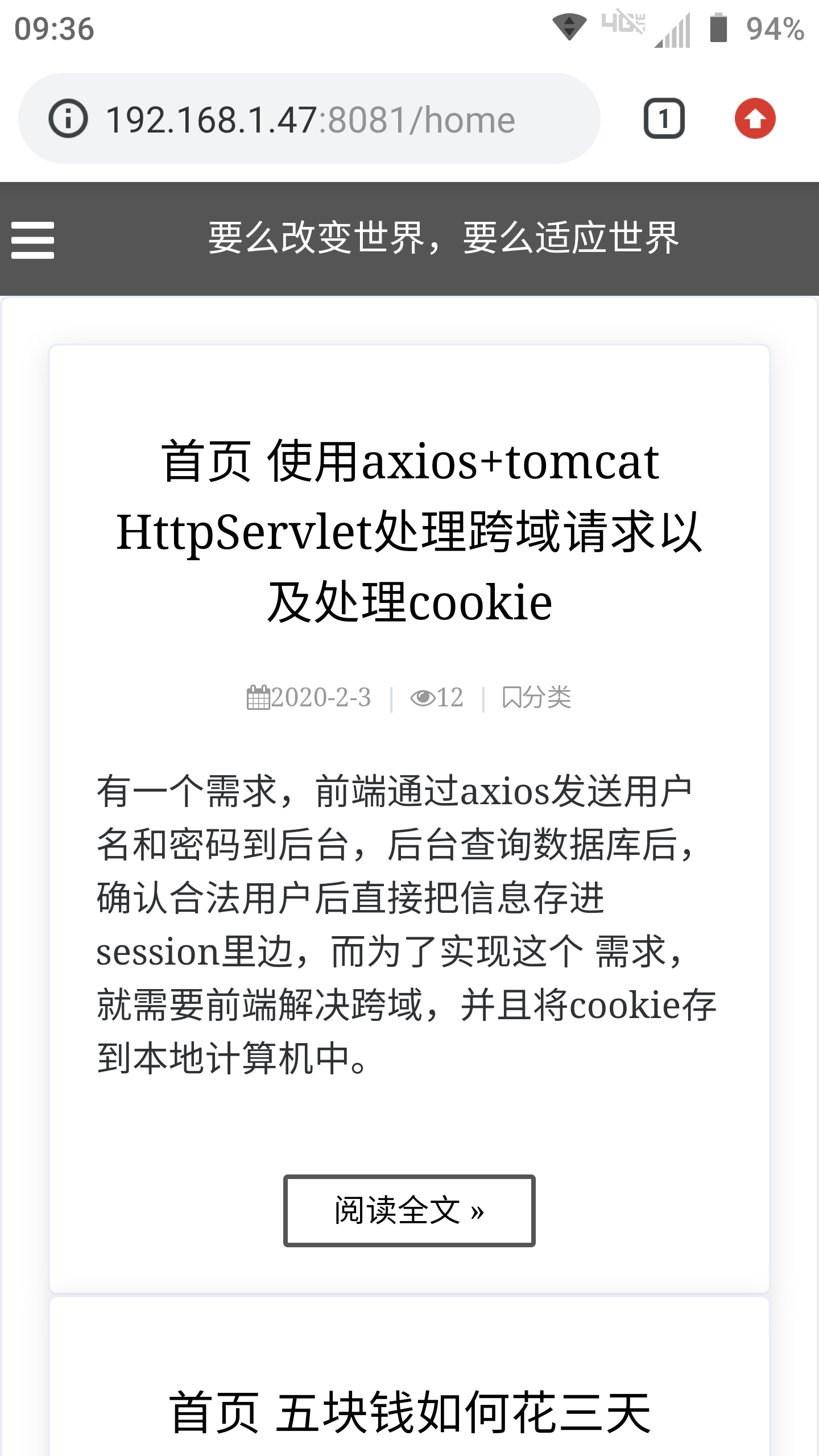
首页


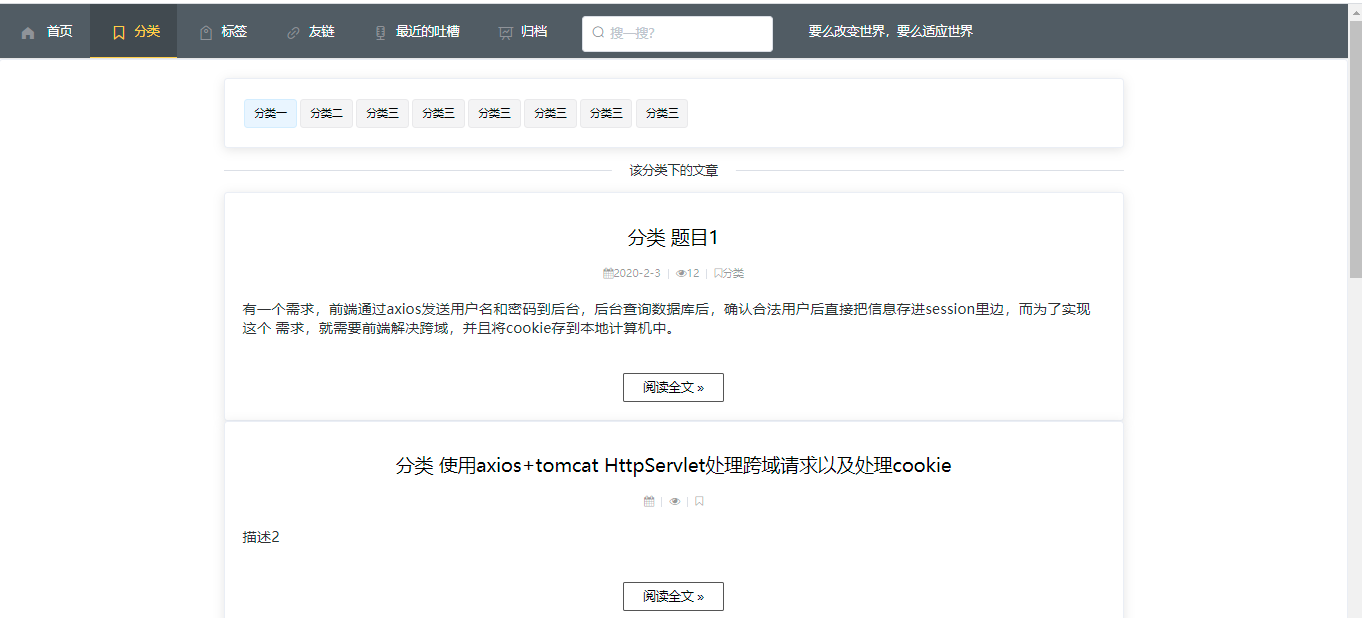
分类


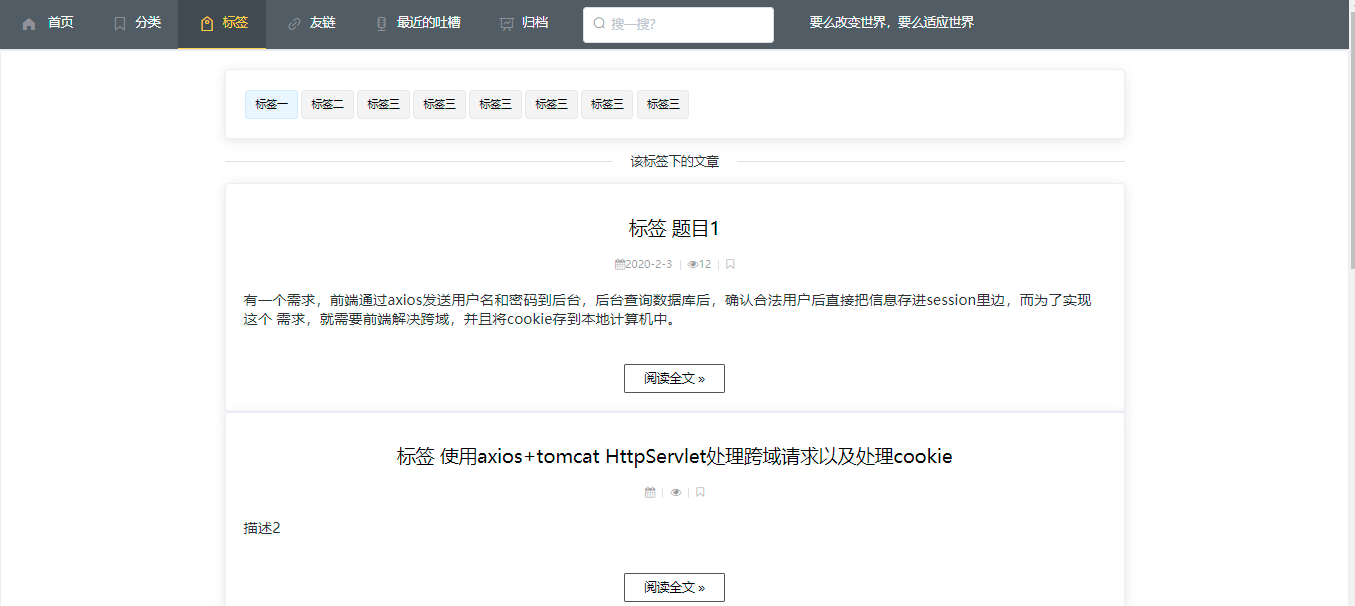
标签


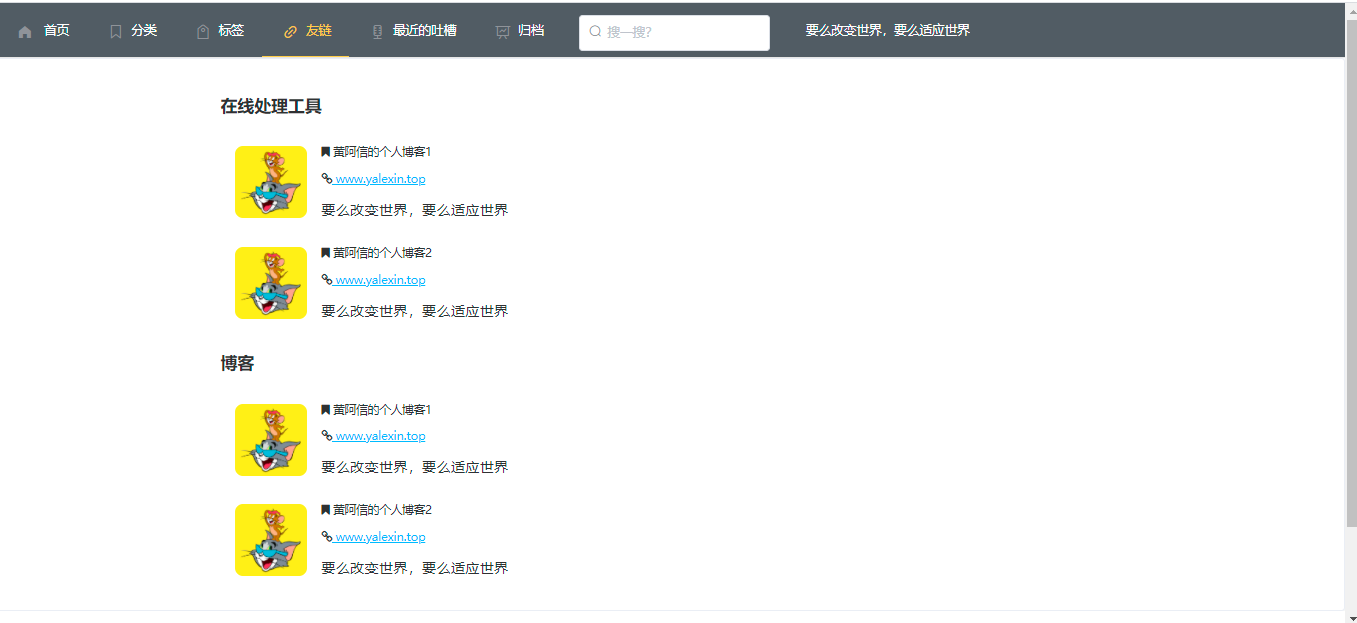
友链


留言


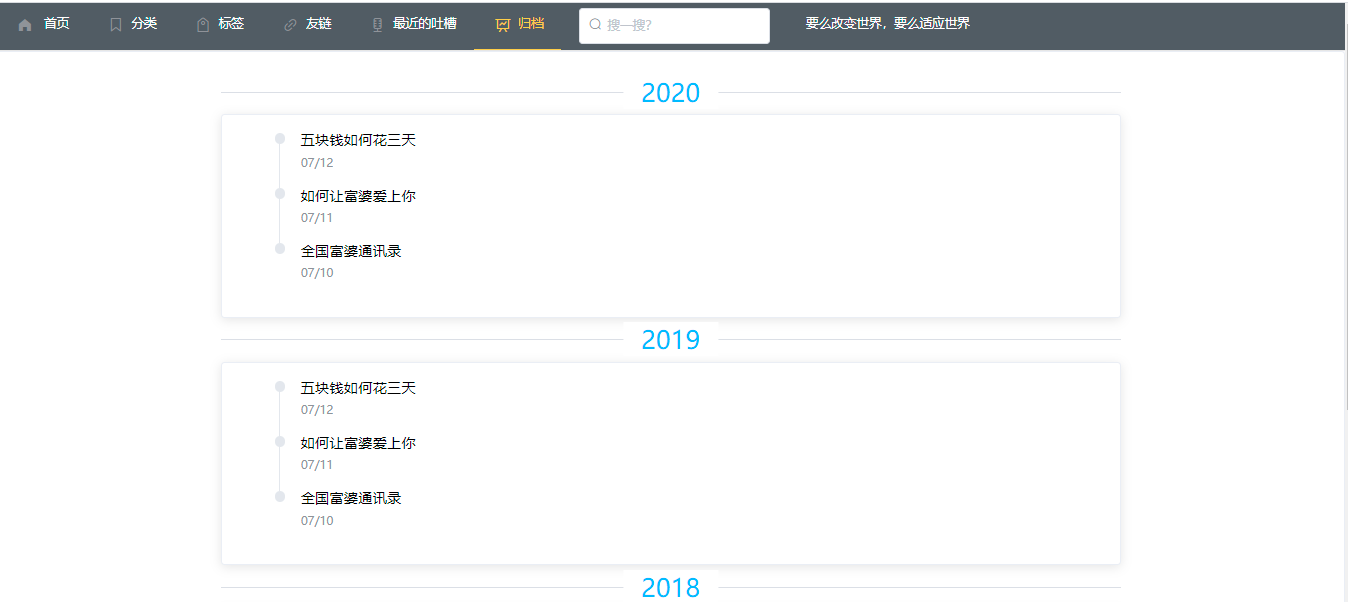
归档


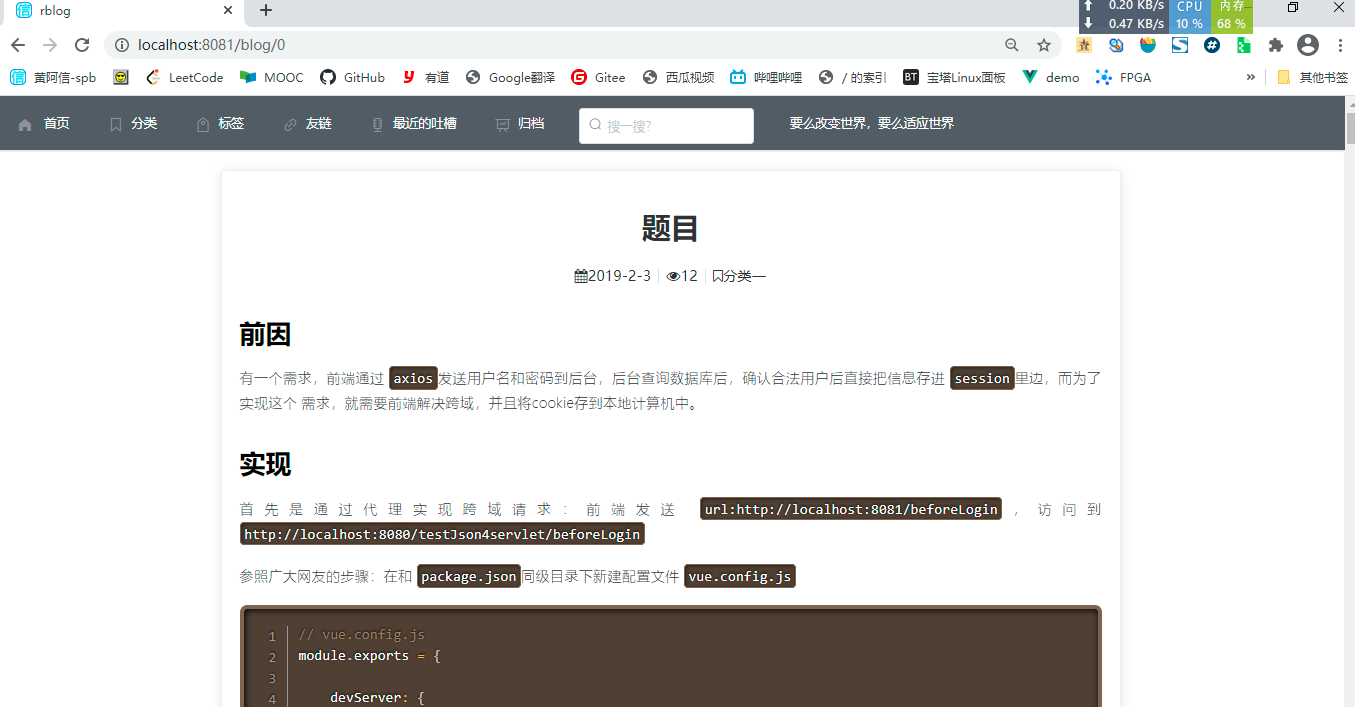
文章详情

赞赏

底部

后台
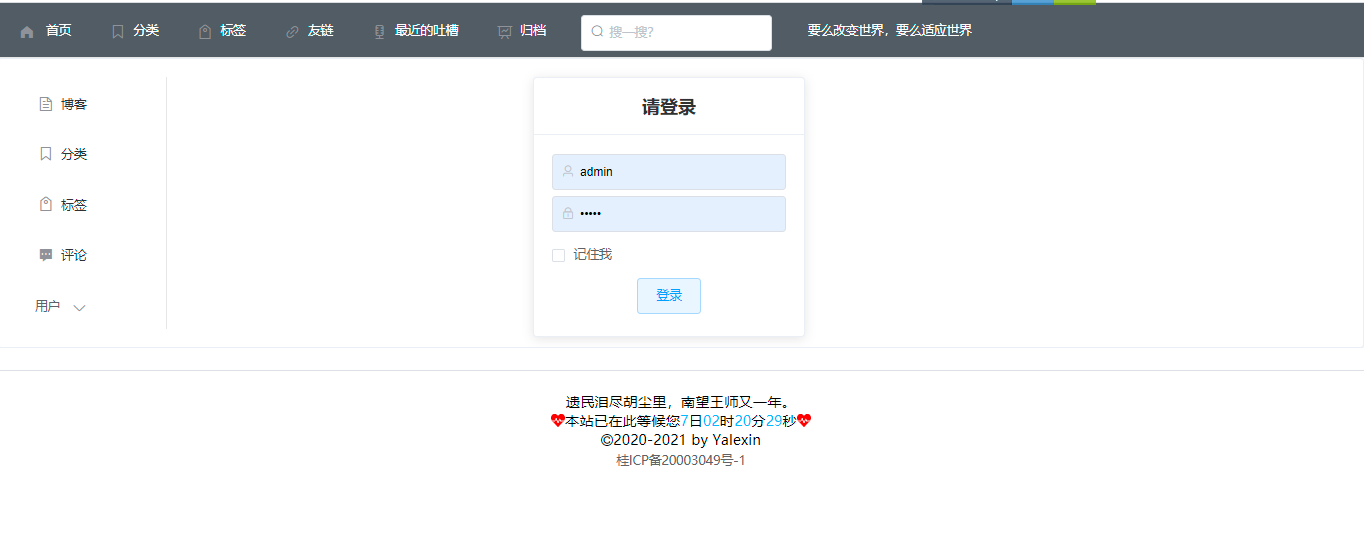
登录界面

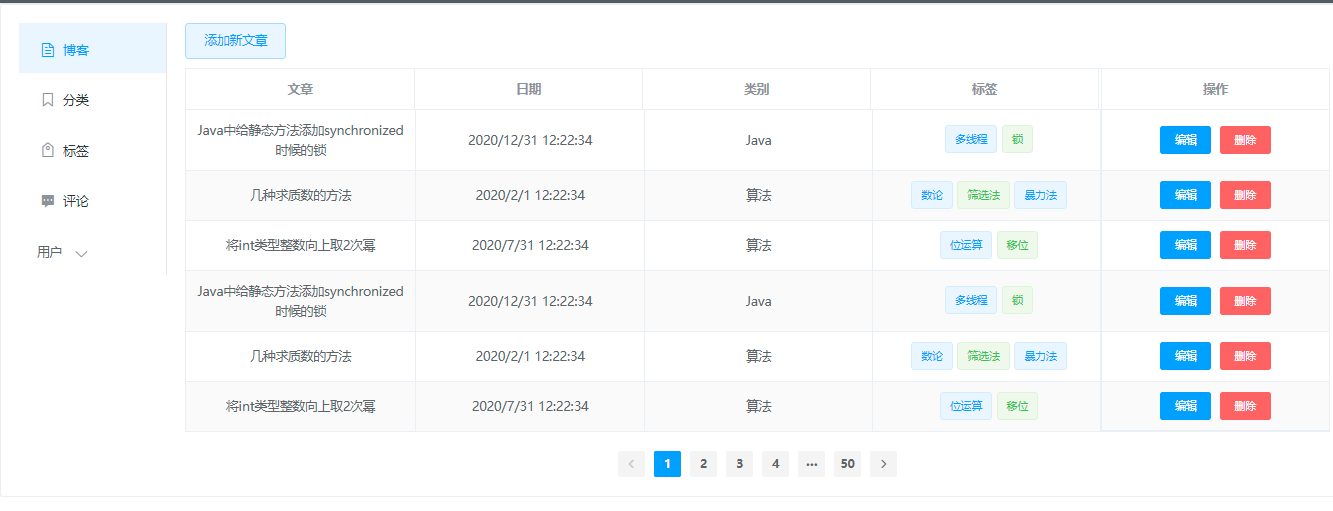
博客列表

编辑博客

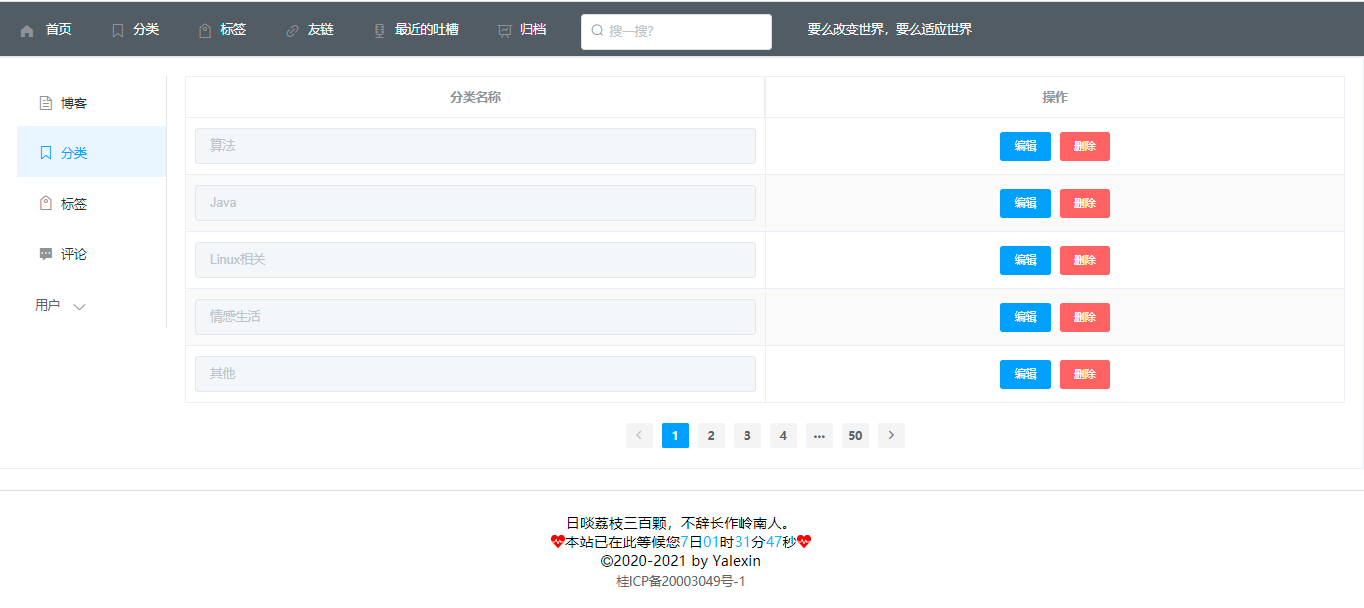
分类管理

标签管理

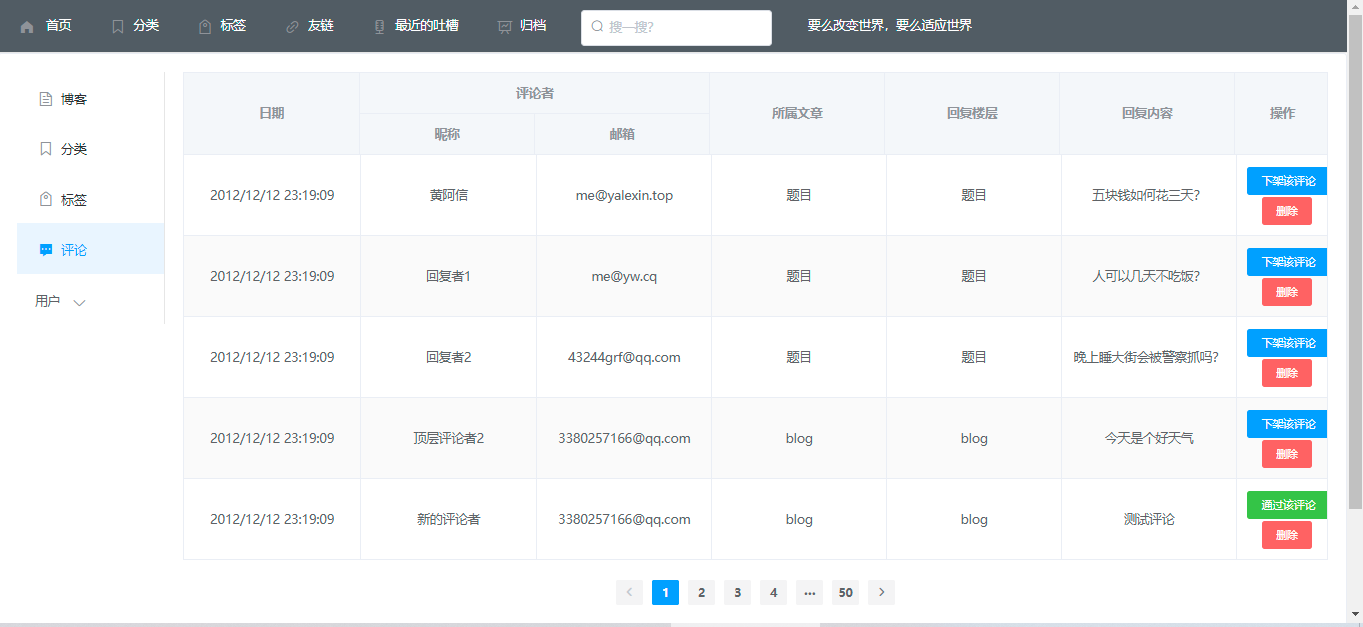
评论管理

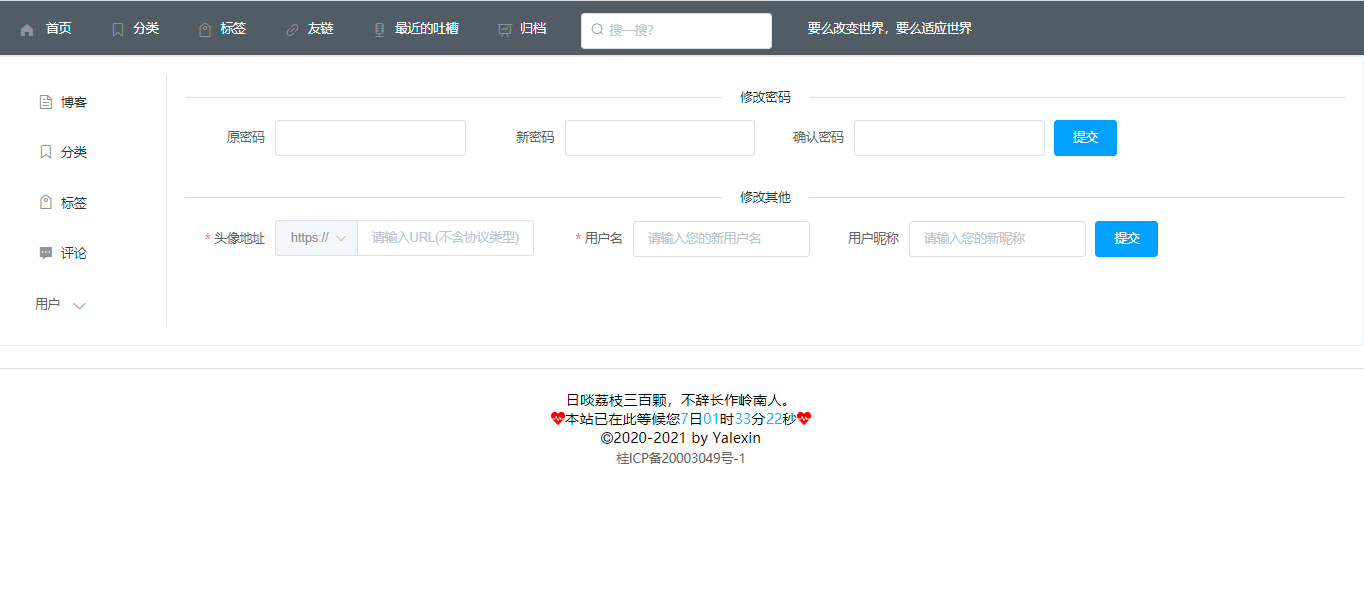
用户信息

本文由「黄阿信」创作,创作不易,请多支持。
如果您觉得本文写得不错,那就点一下「赞赏」请我喝杯咖啡~
商业转载请联系作者获得授权,非商业转载请附上原文出处及本链接。
关注公众号,获取最新动态!
历史评论
开始评论

