链博——DAPP练手项目(二)
原文再续,书接上回。
这一回我们主要做前置部署工作。
Ganache配置
首先打开Ganache,然后新建一个工程chain_blog_network,如下图所示,这表明我们在本地创建好了一个测试链(当然如果你有一些测试以太币,你可以部署到相应的测试链中)。在这个测试链中,有若干个账户,每个账户都有100个以太币,点击每个账户的钥匙图标就可以获取其私钥。

编写部署脚本
编写测试脚本之前,请再次确保配置文件truffle-config.js已经设置好:
networks: {
development: {
host: "127.0.0.1", // Localhost (default: none)
port: 7545, // Standard Ethereum port (default: none)
network_id: "*", // Any network (default: none)
}
}
接着在migrations文件夹下新建一个部署脚本1_deploy.js,请注意,文件名以数字为前缀,后缀为描述。 编号前缀是必需的,以便记录迁移是否成功运行。 后缀纯粹是为了人类的可读性和理解力,在该文件中写入如下文件:
const ChainBlog = artifacts.require("ChainBlog");
module.exports = function (deployer) {
deployer.deploy(ChainBlog);
};
然后在项目根目录下执行部署命令:
$ truffle migrate
当出现相关信息后,则说明部署成功了:
Summary
=======
> Total deployments: 1
> Final cost: 0.03190554 ETH
初始化Vue项目
Vue 安装
使用命令行安装
$ npm install -g @vue/cli
$ vue -V
@vue/cli 5.0.8
创建Vue项目
$ vue create chain_blog
然后选择vue2版本,然后将一些“插件”装上即可,例如Babel、Router、CSS Pre-processors。
创建完毕后,记得在项目中安装web3
$ npm install web3 --save
整合
为了方便Vue项目能够读取到合约的abi相关信息,我们要对之前生成的truffle项目做出简单修改。
将之前文件夹chainBlogContracts下所有的文件都复制到当前文件夹chain_blog下,并在truffle-config.js中设置构建路径,使得我们的vue应用能够获取智能合约相关的ABI
module.exports = {
// .....
"contracts_build_directory": "./src/build"
// ....
};
然后重新运行部署命令:
$ truffle migrate
如果不出意外,那我们将会在vue项目下的src文件夹下build目录中看到我们的智能合约json文件.
MetaMask 安装
我们的项目是基于智能合约,在智能合约中,每次和它们交互,需要一个账户。
交互过程中,我们完全可以直接手动创建交易,然后使用私钥进行签名,然后广播我们的交易,从而完成我们与智能合约交互。
然后如此一来,当我们有多个账户时候,切换账号以及账号的保管是一个麻烦的事情,因此我们可以借助MetaMask工具,将我们的账户交给其掌管,而且不用担心账户会被第三方机构窃取,因为最终我们的账户信息是保存在本地的。
可以到chrome浏览器或者Edge浏览器的扩展商店下载。
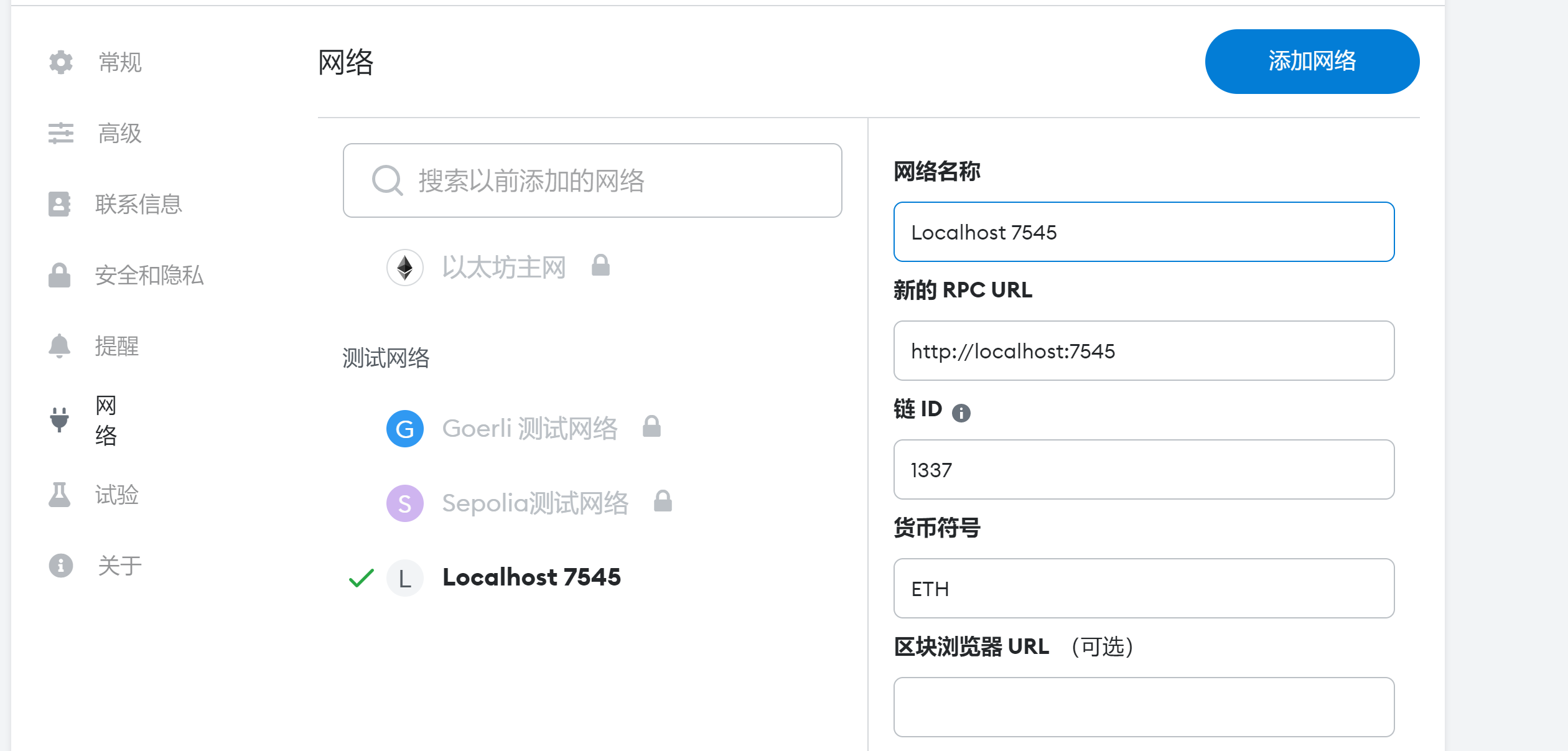
安装完以后,先添加一个网络,将我们的本地测试网络添加到MetaMask

然后再回到Ganache中,复制几个账户的私钥,导入到MetaMask中,然后我们就可以看到我们的每个账户都有100个以太币了
下一篇文章我们将使用Vue,借助智能合约的json文件与本地测试链中的智能合约交互。
参考链接
【1】ChainBlog(本项目完整源码).https://github.com/YaleXin/ChainBlog
【2】web3.js中文文档.https://learnblockchain.cn/docs/web3.js/
【3】Solidity中文文档.https://learnblockchain.cn/docs/solidity/
【4】truffle文档.https://learnblockchain.cn/docs/truffle/getting-started/running-migrations.html
【5】开发、部署第一个DApp.https://learnblockchain.cn/2018/01/12/first-dapp/
【6】DApp教程:用Truffle 开发一个链上记事本.https://learnblockchain.cn/2019/03/30/dapp_noteOnChain/
【7】Vue.js https://cn.vuejs.org/
本文由「黄阿信」创作,创作不易,请多支持。
如果您觉得本文写得不错,那就点一下「赞赏」请我喝杯咖啡~
商业转载请联系作者获得授权,非商业转载请附上原文出处及本链接。
关注公众号,获取最新动态!

